New page editing experience for Styla Frontend
Styla Frontend users enjoy an unparalleled page editing experience with full drag-and-drop WYSIWYG functionality. WYSIWYG stands for "What You See Is What You Get" and allows users to create content in a visual manner that closely resembles the final output. In other words, as you work on your content within Styla's WYSIWYG editor, you can immediately see how it will appear to your shoppers without needing to preview it separately.
WYSIWYG editors have been instrumental in making content creation more accessible to a broader range of users who may not be familiar with programming languages or markup languages (e.g., HTML or CSS). They allow you to focus on the creative aspects of content production without requiring in-depth technical knowledge.
Allow us to introduce you to the new editor firsthand by our Head of Product, Fabian.
Benefits of Styla's editor
No-code editing
Styla's WYSIWYG editor provides a user-friendly interface that doesn't require users to have coding knowledge. This simplicity makes them accessible to a wide range of users, including those without technical backgrounds.
Real-time visualization
One of the key advantages of Styla's WYSIWYG editor is the ability to show users an immediate preview of how the content will appear to shop visitors. This instant visual feedback helps users make informed design and content decisions without needing to toggle between editing and preview modes.
Ease of use
The editor is easy to understand. New users don't need a time-consuming and complex training. Styla Frontend users can start creating content right away without needing to learn a programming language, making the content creation process faster and more efficient.
Creativity
The editor allows you to optimize your pages for desktop and mobile. Because users can see the results of their changes in real-time, they can quickly experiment with different designs, layouts, and formatting options - pushing your creativity to a maximum.
Decoupled architecture
Our decoupled architecture allows users to work without limitations or restrictions associated with the BigCommerce backend.
Benefits of Styla's WYSIWYG editor
Activating the WYSIWYG editor
If you want to test our editor and become a Styla Frontend user, install the app from the BigCommerce app store. After the installation, you can immediately work with the WYSIWYG editor.
For existing users of Styla Frontend, the new WYSIWYG editor will be set as default from now on. You don't have to activate anything.
New and existing users have both the option to switch back to the old editor by clicking the CTA "Back to old editor".
Working with the WYSIWYG editor
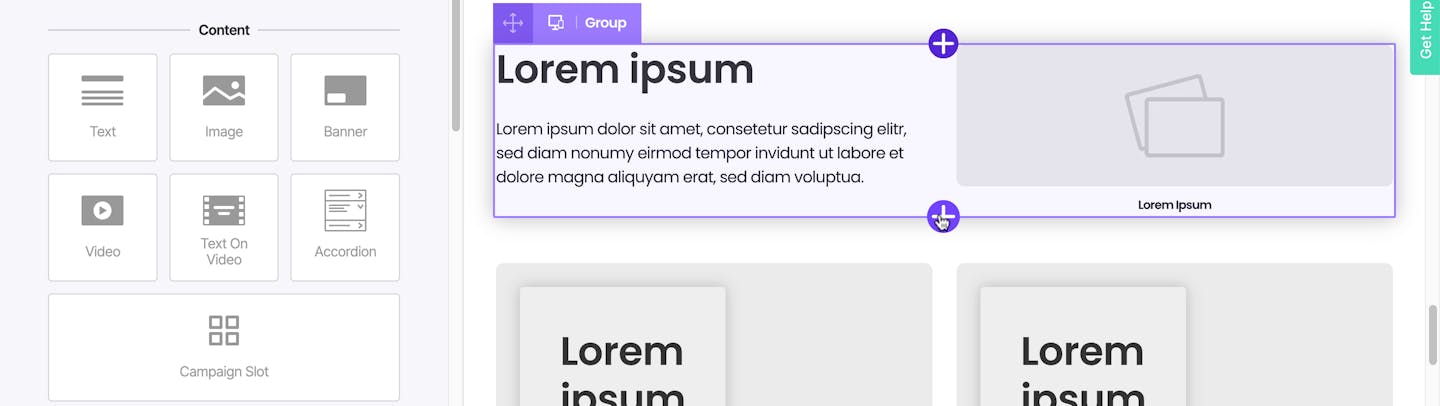
On the left side of the editor, you will find the usual building blocks of a page (we call them elements). They can be content elements (e.g. Text, Image, Banner), product elements (Single Tile or Product Set) or functional elements, as well as the options to edit and adjust the content or settings of each element. On the right side, you will now find a combined edit and layout view.
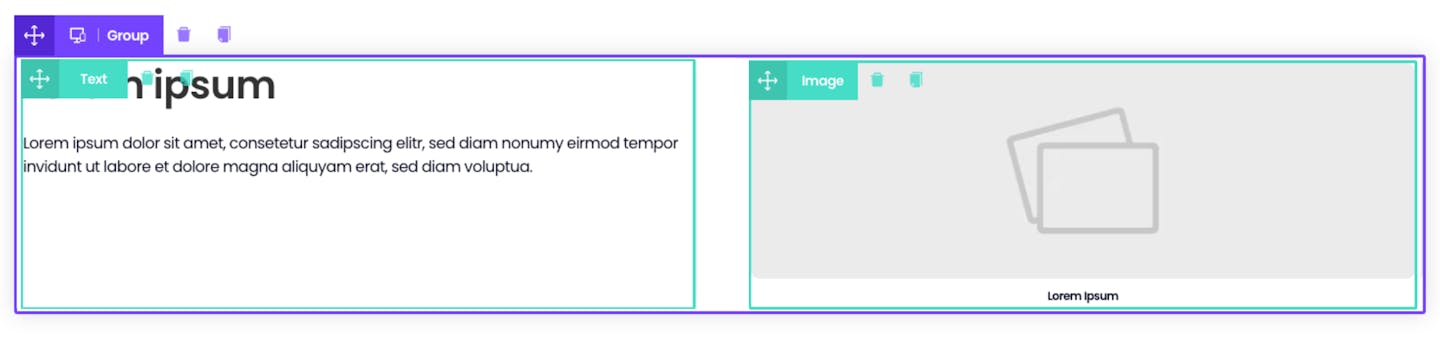
In the edit and layout view, Groups are displayed with a purple border; Elements with a turquoise border.

Working with Groups
To add a new Group, hover over the existing Group and press the "+"-icon to insert a new Group above or below the existing one. After this step, you can select an element from the left side.

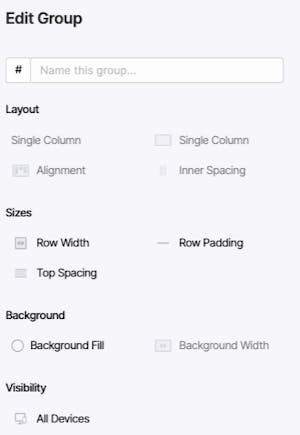
Mark the Group to change the settings of it. On the left side of the editor, you will find the following options to edit a Group:
- Layout (adjustable if you have more than one Element in a Group): Single or Multi Column, Alignment and Inner Spacing
- Sizes: Row Width, Row Padding and Top Spacing
- Background: Background Fill and Background Width
- Visibility: All Devices, Desktop Only, Mobile Only
You can also delete and copy an entire Group by clicking on the corresponding icon above the Group.

Working with Elements
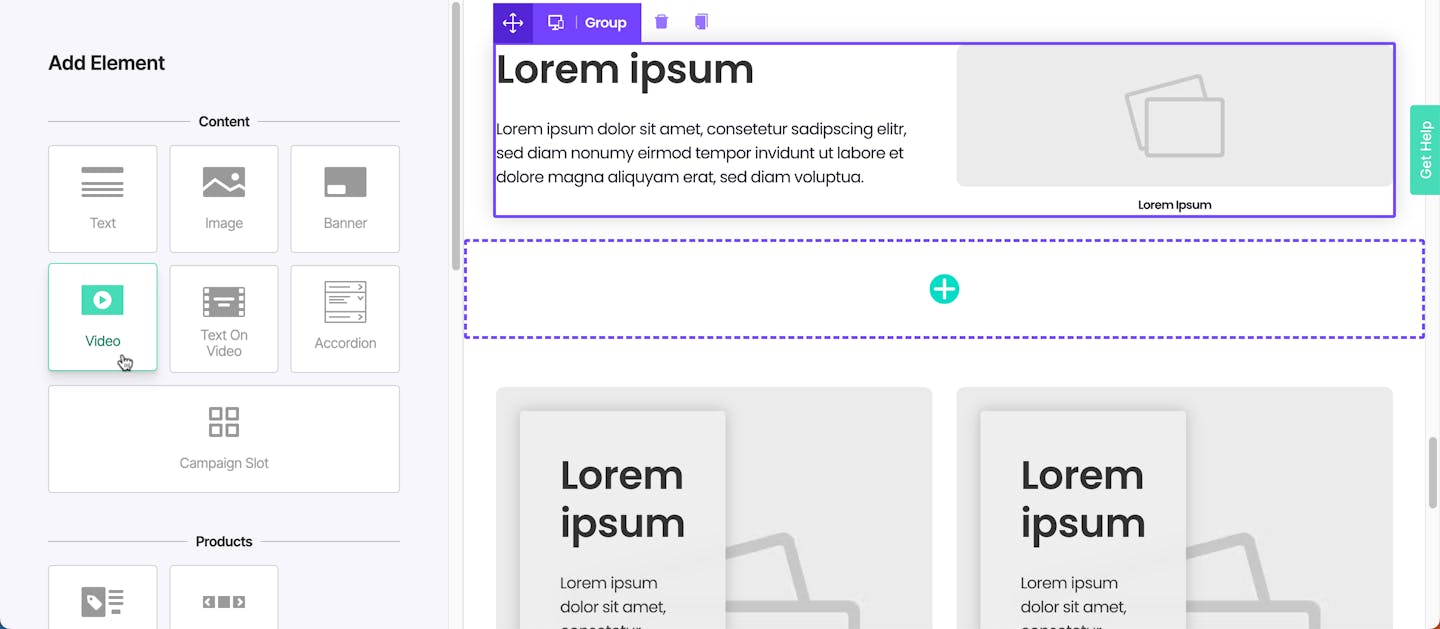
To add a new Element, click on the turquoise "+"-icon and choose one of the Elements on the left side e.g. Text Element, Image Element, Banner Element. The corresponding Element will be inserted at the position (in the example below, a Video Element will be placed in between the existing Groups).

Select an element if you want to adjust the Element. The settings for each element appear on the left side.
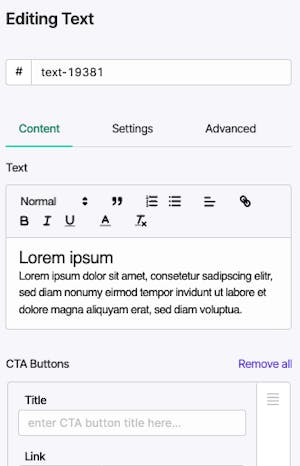
For the Text Element, you will find the following options:
- Content: Insert your text and adjust size and color. You can also include a CTA button.
- Settings: Text presets and CTA group alignment
- Advanced: Fonts, inner text spacings, text color and text background color
You can also delete and copy an Element by clicking on the corresponding icon above the Element.

How to tutorial: Creating a product slider with the WYSIWYG editor
Watch our video to see how you can build a product slider using a Slider & Grid Element using the new WYSIWYG editor.
How to tutorial: Adjusting a banner with the WYSIWYG editor
Watch our video to see how you can build an overview of your product categories by using several Banner Elements.
Any questions?
Please find below some frequently asked questions. If you need any help, feel free to connect with us: hello@styla.com
Yes. You can switch back to the old editor by clicking on the button "Back to old editor".
WYSIWYG stands for “What You See Is What You Get”. You’re able to see the rich text as you’re writing and editing it.
The new page editing experience with full drag-and-drop WYSIWYG functionality eliminates the need to switch between layout and edit views, which makes editing pages a lot faster and more intuitive. This allows users to build and modify pages even faster and more conveniently.