In unserem Webinar “Headless mit Styla Frontend” diskutieren die Referenten Stefano Viani, Michael Arndt und Philipp Rogge über Vorteile und Nachteile einer Headless Commerce-Lösung. Das komplette Webinar können Sie sich hier anschauen: Zum Webinar



Geschichte der Webseitenpflege
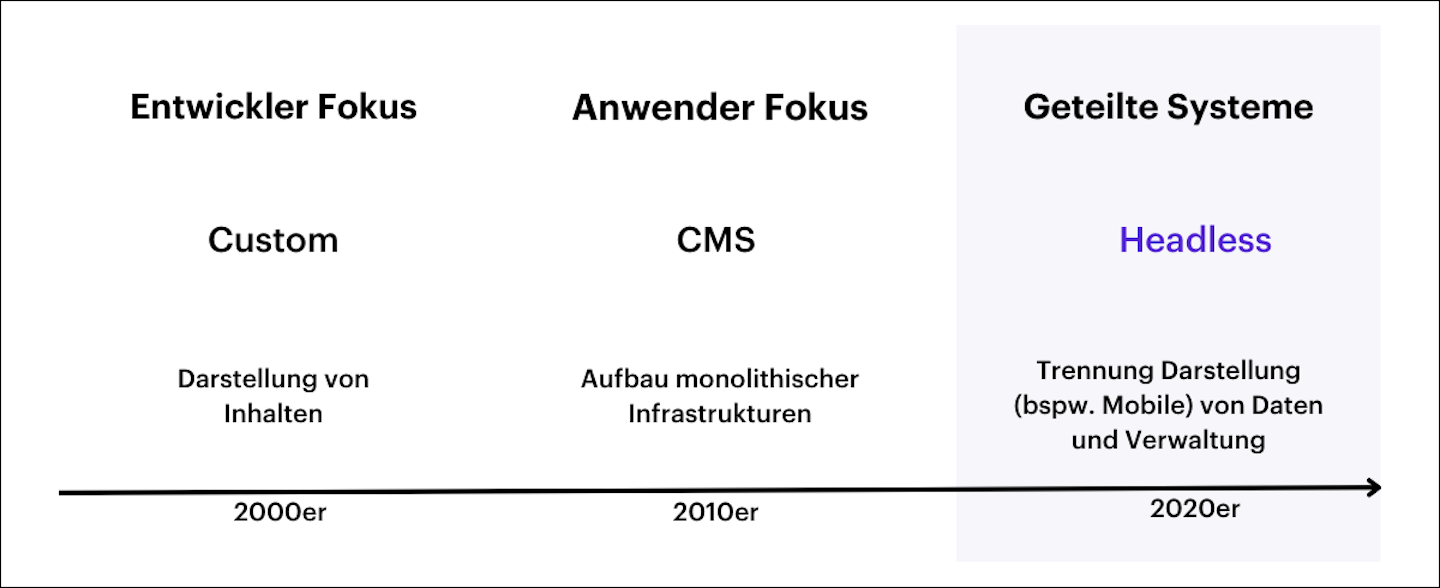
Die Geschichte der Webseitenpflege reicht bis in die 2000er zurück. Damals war es noch extrem schwierig und eine technische Herausforderung, Inhalte auf einer Webseite darzustellen und einen Onlineshop zum Laufen zu bringen. Infolgedessen gab es Anfang der 2000er einen starken Entwicklerfokus, um diese Aufgaben zu bewältigen.
Mit dem Wunsch der Anwender (Marketing-, Content- oder E-Commerce-Mitarbeiter), Webseiten und Onlineshops schneller und einfacher bearbeitbar zu machen, rückte dieser in den 2010ern in den Fokus. So kam eine Welle an Content Management Systemen (CMS) auf, die es über Schnittstellen und Interfaces mit der Shopsoftware möglich gemacht haben, Inhalte online zu teilen.
Mit der Zeit wurden die Shop-Technologien immer größer und komplexer. Verschiedene Systemanforderungen wie z.B. die Personalisierungsfunktion wurden in den Featurescope der Shop-Technologien berücksichtigt und der eigentliche Kern des Webshops wuchs unglaublich an. Man spricht daher auch von einem Monolithen, also einem Stück Software, das aus einem Block hergestellt ist und eine Vielzahl an Funktionalitäten bietet.

Dennoch reichen die Weiterentwicklungen der Shopsysteme heutzutage nicht mehr aus. Der E-Commerce-Markt wächst nach wie vor sehr stark (ein Fünftel des gesamten Retail-Volumens wird online abgehandelt) und die Shopsysteme können den verschiedenen Anforderungen der Retailer nicht mehr gerecht werden - und sie müssen es auch nicht. Es gibt vermehrt spezialisierte Player, die sich auf einzelne Funktionen im E-Commerce fokussieren und die eine Trennung zwischen den Softwaresystemen forcieren.
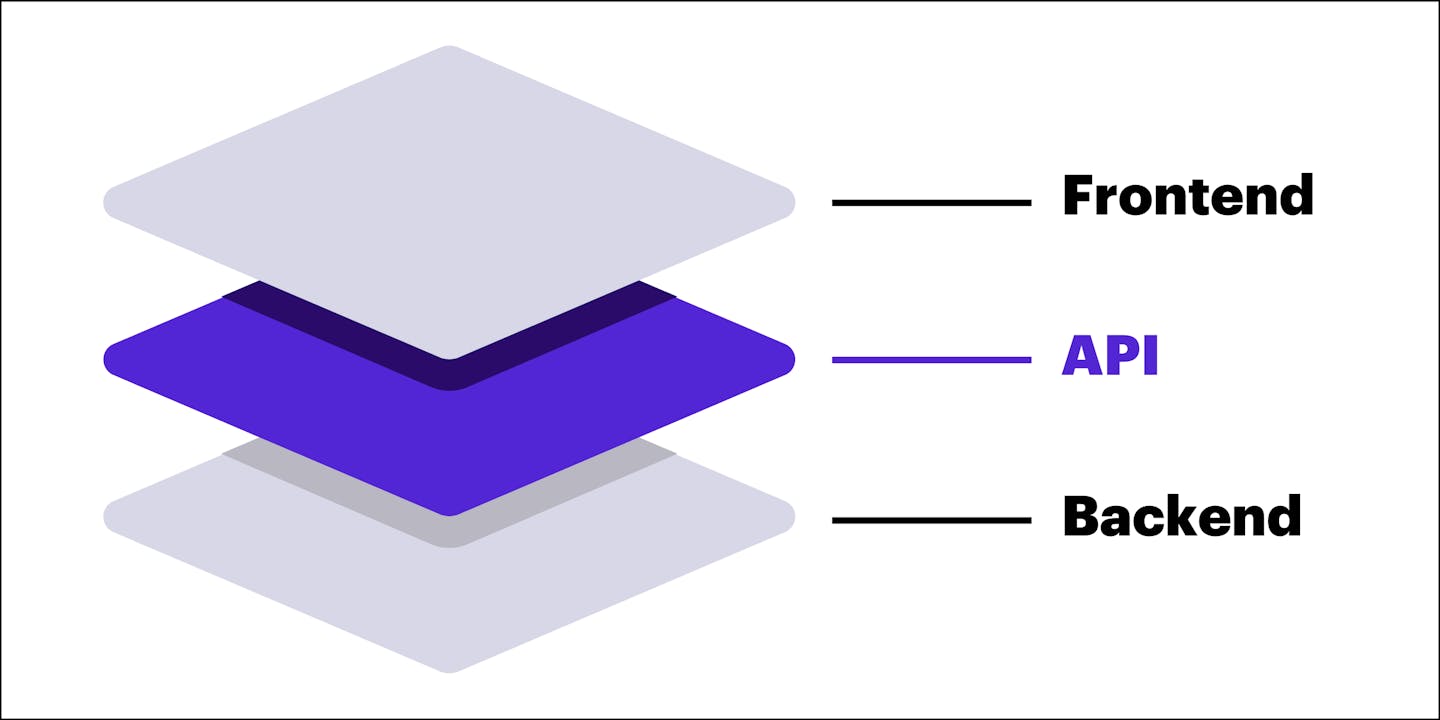
Damit betrachten wir auch schon den Architekturansatz einer Headless-Lösung. Headless bedeutet eine Trennung des Backends, d.h. der Verwaltung der ganzen Produkte, der Steuerung von Daten und so weiter, von der eigentlichen visuellen Darstellung im Frontend, das als Head bezeichnet wird.
Ein Shopsystem, das eine Headless-Strategie fährt, ermöglicht anderen Softwaresystemen über APIs, also Schnittstellen, auf die Daten und auch Verwaltung im Backend zuzugreifen.
Aufbau einer Headless Struktur
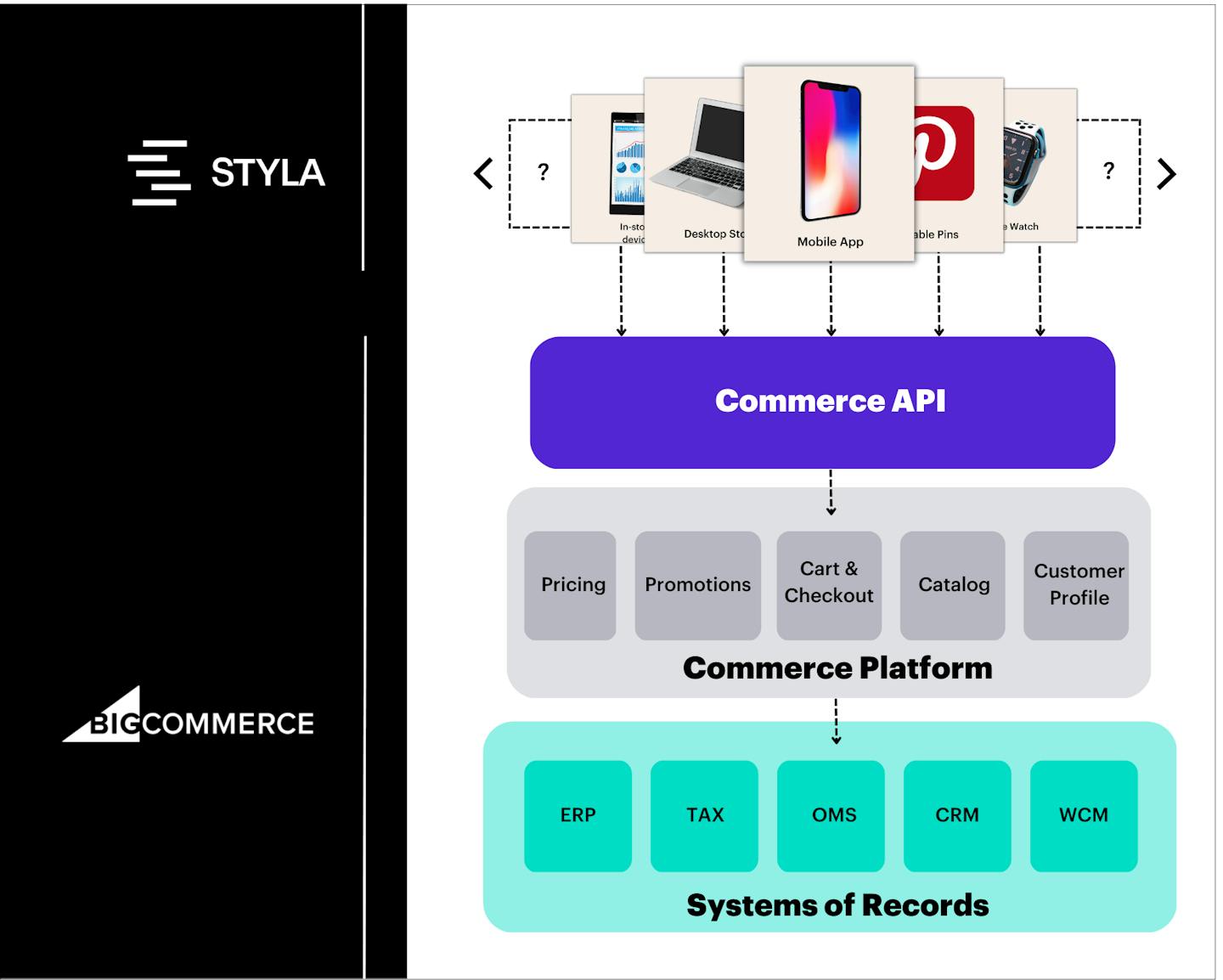
Das Grundprinzip einer Headless-Architektur ist recht einfach. Im Backend befinden sich die Business Logik, die Verwaltung und die Produktdaten. Bei der Headless-Lösung hat das Backend aber keine starre Verbindung mit dem Content Delivery für das Frontend, sondern es reduziert sich darauf, eine Schnittstelle herauszugeben, die sogenannte API. Diese Schnittstelle lässt sich von verschiedenen Frontend-Lösungen lesen, z.B. von Styla für die Darstellung eines Onlineshops auf Desktop- und Mobilgeräten oder Pinterest für das Verkaufen von Produkten über Social Media.

Im Backend der Commerce-Plattform BigCommerce liegen alle Daten zum Pricing, Cart & Checkout und Customer Profiles. Diese Daten können zusätzlich durch ein System of Records angereichert werden, wie z.B. CRM, ERP - ja nachdem, in welchem Geschäftsumfeld das Unternehmen aktiv ist.
Die grüne Box stellt die Schnittstelle zwischen Backend und Frontend dar. Ganz oben sind die verschiedenen Frontend-Applikationen angeführt, die frei ausgewählt und über die API an das Backend angebunden werden können. Damit kann jedes Unternehmen auf Basis seiner Anforderungen und dem jeweiligen Business-Case aus einer Vielzahl von relevanten Darstellungssystemen eine eigene Auswahl vornehmen.

Vorteile einer Headless-Lösung
Die Trennung von Backend und Frontend bedeutet auch eine Teilung in den Aufgabenbereichen. Die Programmierer haben genau das, was sie brauchen: eine auf den Entwickler ausgerichtete Umgebung, in der sie sehr schnell und einfach ihre Verwaltung vornehmen können. Und es gibt ein Frontend, was auf den Anwender ausgerichtet ist und mit dem er mit einfachsten Mitteln Änderungen an seiner Storefront vornehmen kann.

Flexibilität in der Designerstellung
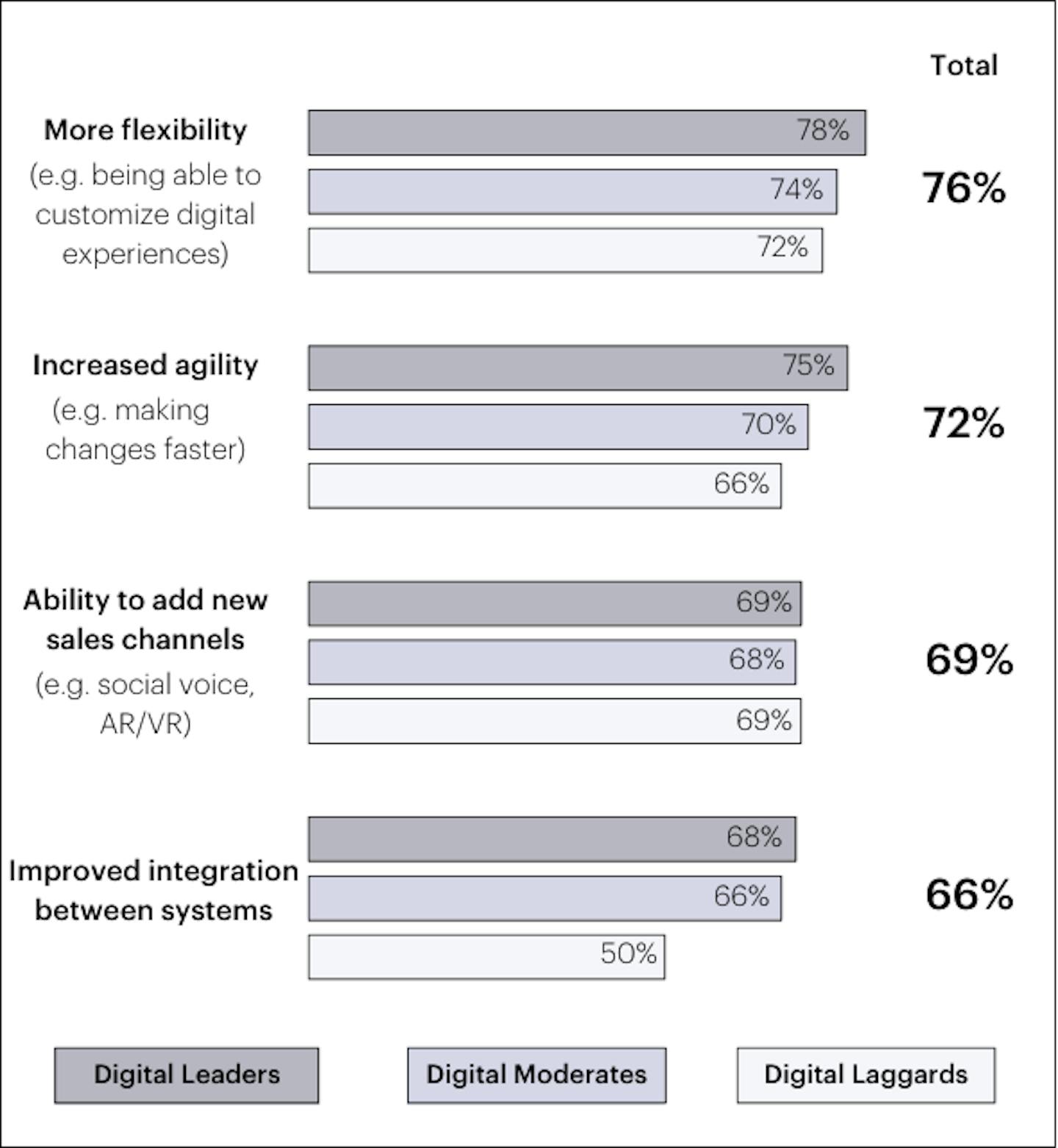
Diese gewonnene Flexibilität wird auch in der Studie “State of Commerce, 2nd Edition” von Salesforce als wichtigster Vorteil einer Headless-Architektur mit 76% genannt. Darunter fällt die Möglichkeit, neue digitale Customer Experiences zu schaffen und zu personalisieren, ohne auf Einschränkungen und Strukturvorgaben des Backends Rücksicht zu nehmen.
Agilität bei Shopanpassungen
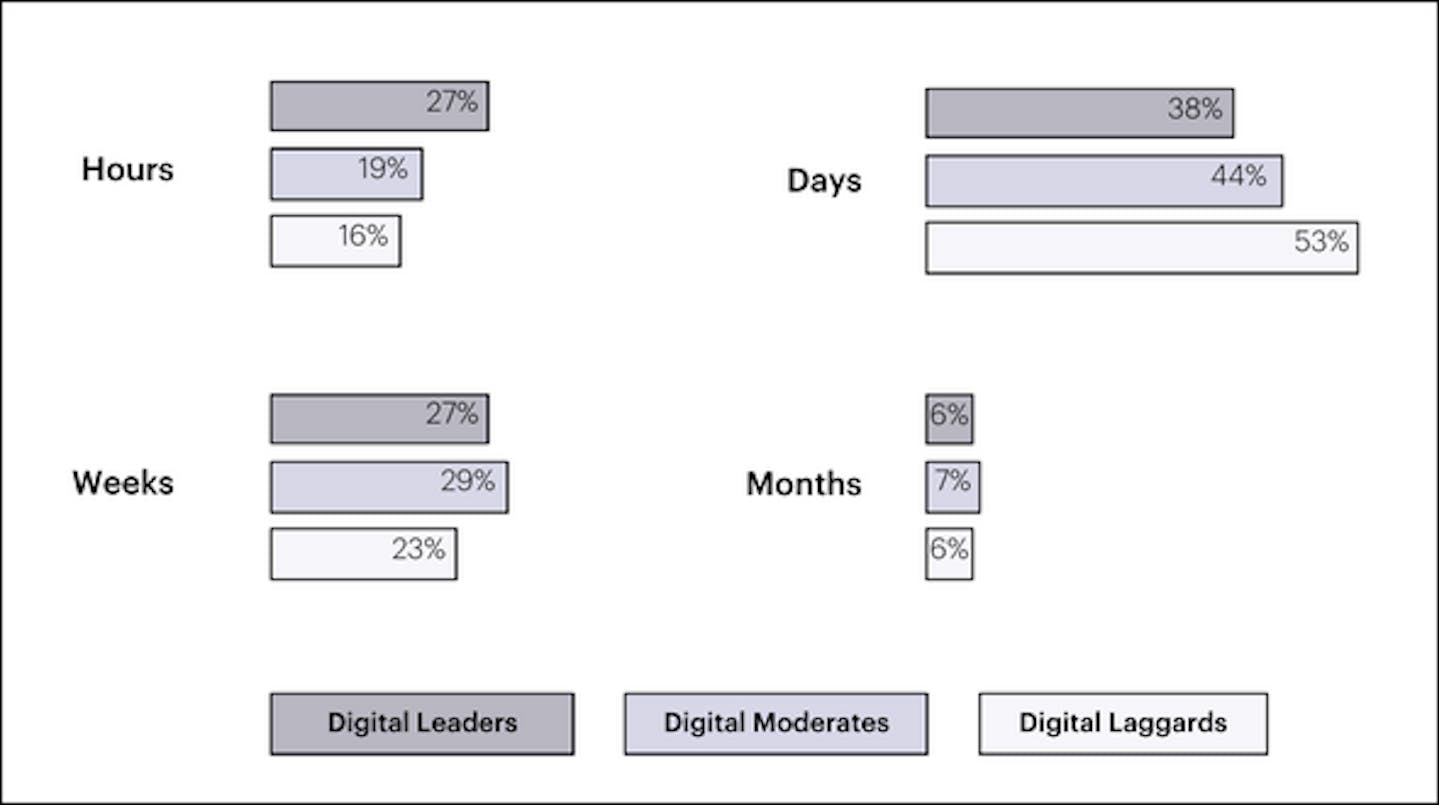
Ein weiterer Vorteil ist die gesteigerte Agilität, mit der Änderungen am Onlineshop schneller umgesetzt werden können. Die Studie von Salesforce zeigt, dass lediglich 27% der Digital Leaders Storefront-Änderungen innerhalb von wenigen Stunden vornehmen können. Der Großteil der Befragten (70-80%) benötigt Tage bis sogar Monate, um das Frontend zu bearbeiten und zu aktualisieren.

Anbindung neuer Sales-Kanäle (Omnichannel)
Mit 69% wird die Möglichkeit genannt, neue Kanäle zu eröffnen. Wenn sämtliche Funktionen eines Frontends per API verfügbar sind, kann die Schnittstelle zum Backend genutzt werden, um separate Technologien anzubinden. So kann z.B. mit Styla Frontend eine Desktop- und eine mobile Version der Webseite erstellt werden. Es ist auch denkbar, dass in einem stationären Geschäft Produkte über ein Terminal dargestellt werden oder eine Voice-Anwendung angebunden wird, die auf die Daten aus dem Onlineshop zurückgreift.
Die Möglichkeiten an Frontend Touchpoints und Endgeräten sind damit fast unbeschränkt. Mit einer Headless-Technologie können die verschiedenen Touchpoints in den unterschiedlichen Kanälen über Schnittstellen miteinander verknüpft werden.
Integration von Drittsystemen
Als weiterer Aspekt wird mit 66% eine verbesserte Integration von Softwaresystemen genannt. Mittlerweile gibt es eine Vielzahl an Systemen und Anbietern für z.B. Check-Out-Lösungen, Suchfunktionen oder Recommendation-Lösungen, die in einen Onlineshop eingebaut werden können. Ein auf Headless ausgerichtetes Shopsystem ist dafür prädestiniert, diese verschiedenen Systeme sehr gut anzubinden, weil es alle Informationen über den gesamten Onlinestore und über alle Produktdaten hinweg als Schnittstelle bereitstellen kann.
Der Endkonsument merkt gar nicht, was für Schnittstellen und Anbindungen zwischen den Systemen im Hintergrund zusammenlaufen. Für ihn ist es wichtig, eine hoch performante und schnelle Webseite aufzurufen, in der verschiedene Systeme nahtlos ineinander greifen.
Geringere Kosten durch effizientere Systemauswahl
Beim Kauf einer großen monolithischen Shoplösung erwirbt der Shopbetreiber die Möglichkeit, weitere Systeme wie Content Management, Asset Management oder Produktinformationsmanagement (PIM) anzubinden. Werden diese Lösungen aber nicht benötigt oder bevorzugt der Shopbetreiber sogar die Lösung eines anderen Anbieters, zahlt er für das Gesamtpaket und ist oftmals an das Bundle gebunden.
Mit einer Headless-Lösung können baukastenartig ganz spezifische Shoplösungen zusammengebaut oder integriert werden, die den genauen Anforderungen des Shopbetreibers entsprechen. Zudem spart er sich das Geld für nicht benötigte Funktionalitäten, die von monolithischen Systemen standardmäßig mitgeliefert werden.
Nachteile einer Headless-Lösung
Abschließen von mehreren Verträgen
Das Baukastenprinzip führt natürlich unweigerlich dazu, dass mit verschiedenen Softwareanbietern Verträge abgeschlossen werden. Auch gibt es jeweilige Ansprechpartner und ein volleres Adressbuch mit teils in verschiedenen Sprachen sprechenden Kundenbetreuern. Damit steigt der Verwaltungsmehraufwand und es gibt verschiedene Vertragslaufzeiten und -kündigungen zu bedenken.
Höhere Investitionsbereitschaft
Headless CMS-Lösungen sind aufgrund der Systemarchitekturen nicht nur komplexer, sondern oftmals auch teurer als die klassischen CMS-Set Ups. Für kleine und mittelständische Unternehmen sind sie daher eher die Ausnahme als die Regel, soweit man nicht auf die auch für mittelständische Unternehmen sehr attraktive Preisgestaltung von Styla Frontend zurückgreift. Denn die Headless-Lösung von Styla Frontend durchbricht genau diesen Nachteil und macht die Systemarchitektur auch für KMUs zugänglich - und das zu einem erschwinglichen, erfolgsabhängigen Preis.
Headless Commerce - Hype oder Zukunftsmodell
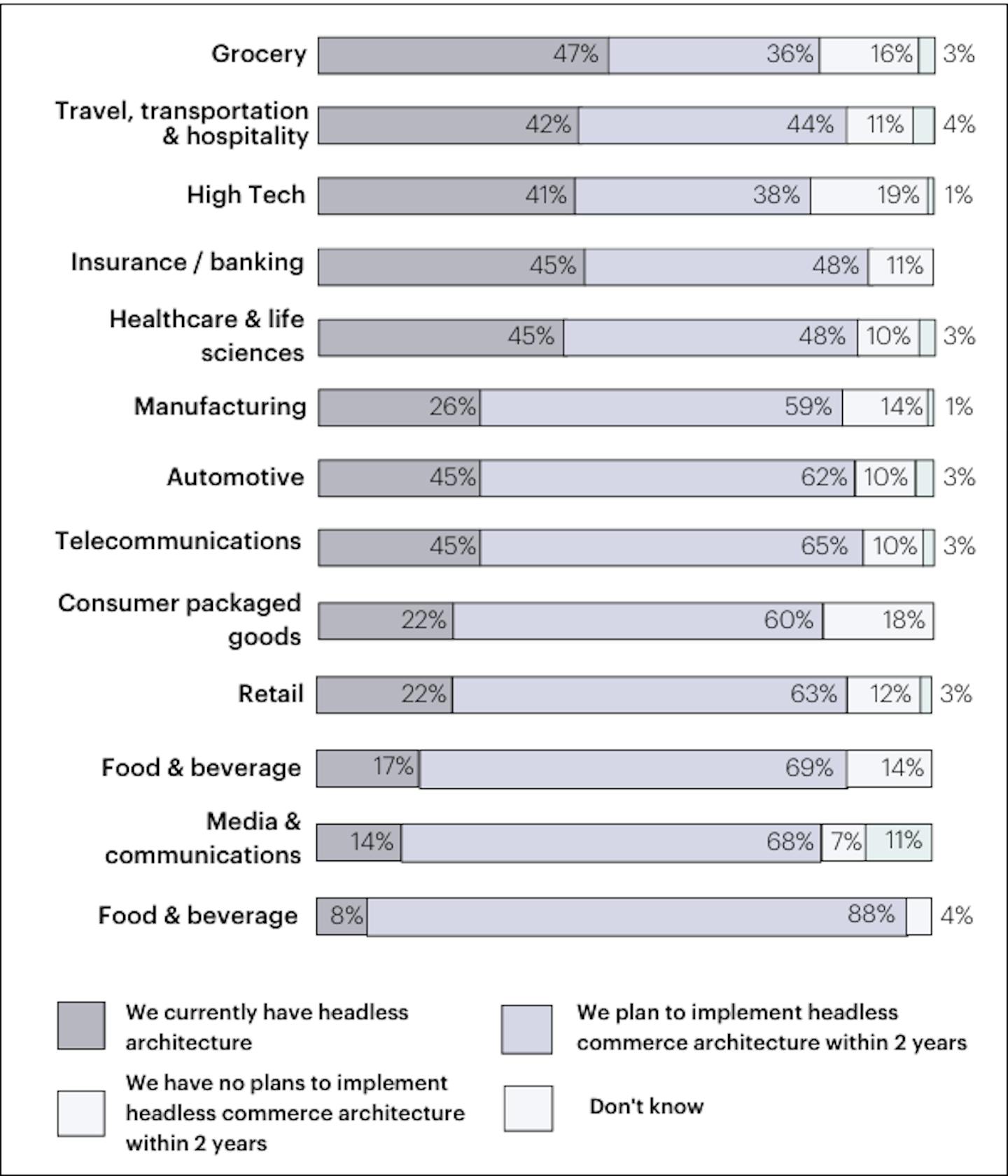
Die Verbreitung der Headless-Technologie ist in den letzten Monaten und Jahren stark gewachsen und auch der aktuelle Report von Salesforce untermauert das Wachstumspotential. So planen 80% der Unternehmen, die noch nicht Headless sind, diesen Schritt in den nächsten zwei Jahren Headless zu gehen - und das über alle Branchen hinweg.

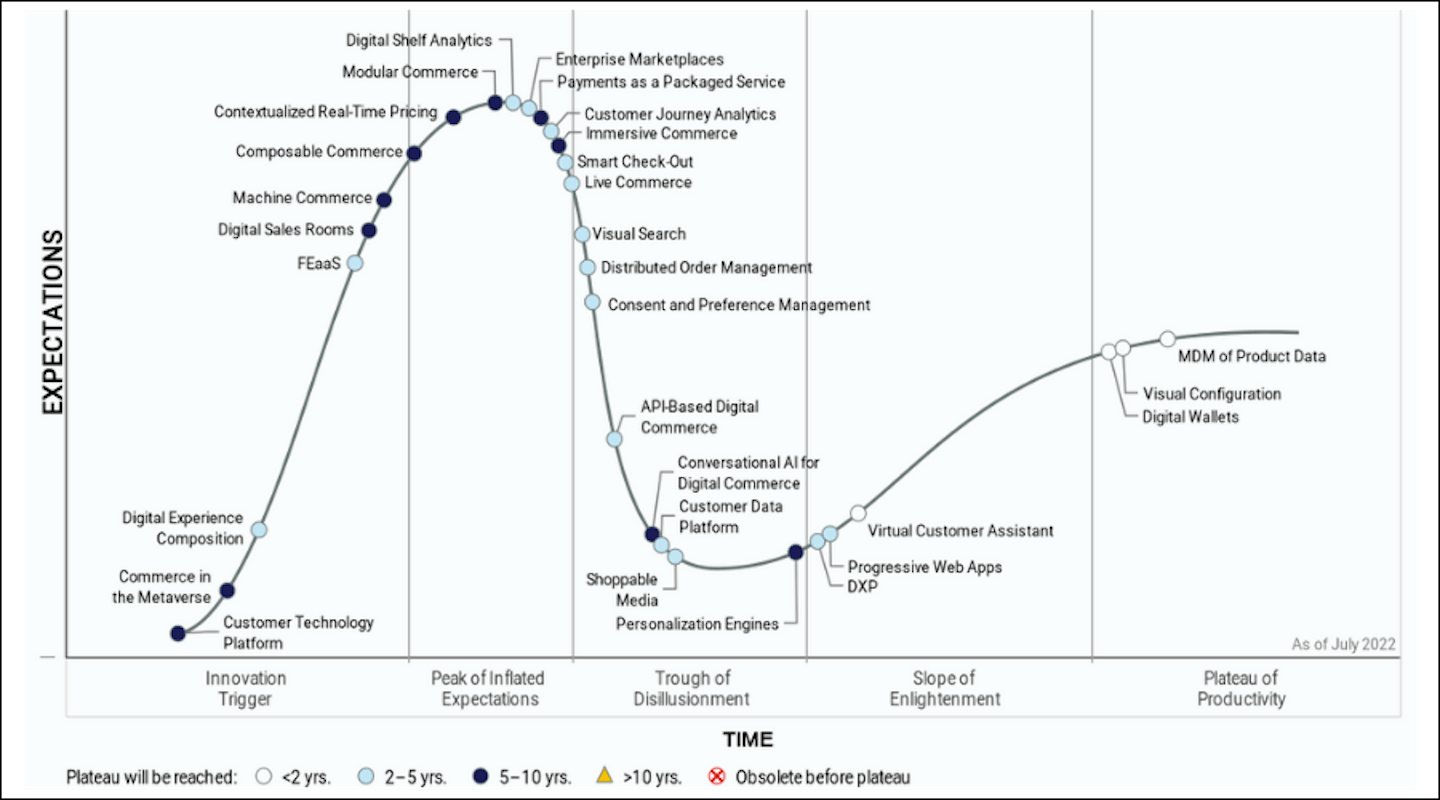
In ihrem Hype Cycle for Digital Commerce sieht das Research-Institut Gartner “Composable Commerce”, also die Zusammenführung von verschiedenen Spezialsoftware-Anbietern in einem Headless-Umfeld für die nächsten 5-10 Jahre als Trend und auch “Frontend as a Service”, also das Aufsetzen eines spezialisierten Frontends auf ein Headless Shopsystem, unter das auch Styla fällt, wird in den nächsten 2-5 Jahren von Hype zu Standard wechseln, was einer sehr schnellen Markt-Adaption entspricht.

Headless Commerce ist damit nicht nur ein Trend, sondern eine Technologie, die da ist, um zu bleiben. Sie bietet dem Shopbetreiber die Flexibilität, die er in einem sich schnell wandelnden E-Commerce-Markt benötigt - sei es durch veränderte Kundenanforderungen oder das Aufkommen neuer Vertriebskanäle.
Zudem erfüllt eine Headless-Lösung die Anforderungen der Kunden wie Schnelligkeit, einzigartige User Experience, Personalisierung und Omnichannel und trägt damit im Wesentlichen zum Erfolg eines Shopbetreibers bei: “Nearly 70% of consumers admit that page speed influences their likeliness to buy.” (Source: Unbounce). Damit kann der Online-Händler Wettbewerbsvorteile gegenüber seinen Konkurrenten erzielen.
Lesen Sie im zweiten Teil, wie Sie mit Styla Frontend Headless gehen können - Schnell, unkompliziert und kostenlos (bei einem monatlichen GMV von weniger als USD 5.000).