Are you struggling to keep up with the latest trends and technologies, but want to take your ecommerce game to the next level? Then listen to the podcast "Why you should be considering PWAs for your ecommerce website with Styla Frontend".
Luigi Moccia, Founder and CEO of Calashock, and Philipp Rogge, Founder and CEO of Styla, discuss the importance of optimizing your frontend for mobile visitors, how page speed affects conversion rates, and what merchants can do to stay ahead of the competition.
Revolutionizing ecommerce: The power of Progressive Web Apps
A PWA is not just a fancy term for a mobile responsive website, mobile web, or mobile design. A PWA is a whole new breed of technology that combines the best of two worlds: The convenience of a mobile app and the accessibility of a website at the same time. They load a mobile page in such a way that everything is stored into the cache of the mobile device, thus allowing users to easily enter the app but then reusing the stored sites and content at no loading time and even in offline mode to build up pages straight from the cache.
The name shows this principle: It is an application just like a native app, and therefore it carries all the core features that you wish for, like storing the app on the phone's home screen, access to the device's hardware functionality etc. but it loads from the web, and it does that in a progressive way just as much as you surf on it. So the more pages you see of a store, the more are being saved in your device's application. Pretty much like you don't have to install an app from the app-store but you just visit a website and by using it, you gradually download it into a full app.
Benefits of PWAs
You may have heard of the trend of headless ecommerce, where the frontend and backend of a shop-infrastructure are decoupled and managed via separate technologies for better performance and flexibility. By following such an approach, you can amend your existing store backend with a third party PWA technology, even if your store doesn't offer a PWA. This way, PWAs fit perfectly into this trend and allow for a faster, more seamless user experience on any headless-ready shop-technology.
As Philipp from Styla explains, "PWAs can have offline browsing, push notifications, access to camera, and much more." Amazing, right?

Faster loading speed for higher conversion rates
But the benefits of PWAs don't stop there. One of the biggest advantages is speed, as PWAs load much faster than traditional mobile websites due to the large amount of previously downloaded website-elements that will be served from the mobile-devices' cache. This not only improves the user experience, but it also strongly increases conversion rates. As Philipp explains, "research shows that a reduction in load time can increase conversion rates by 1.3 percentage points." So imagine your conversion is not 1% but 2.3%! This can make an enormous difference in revenue for your business.
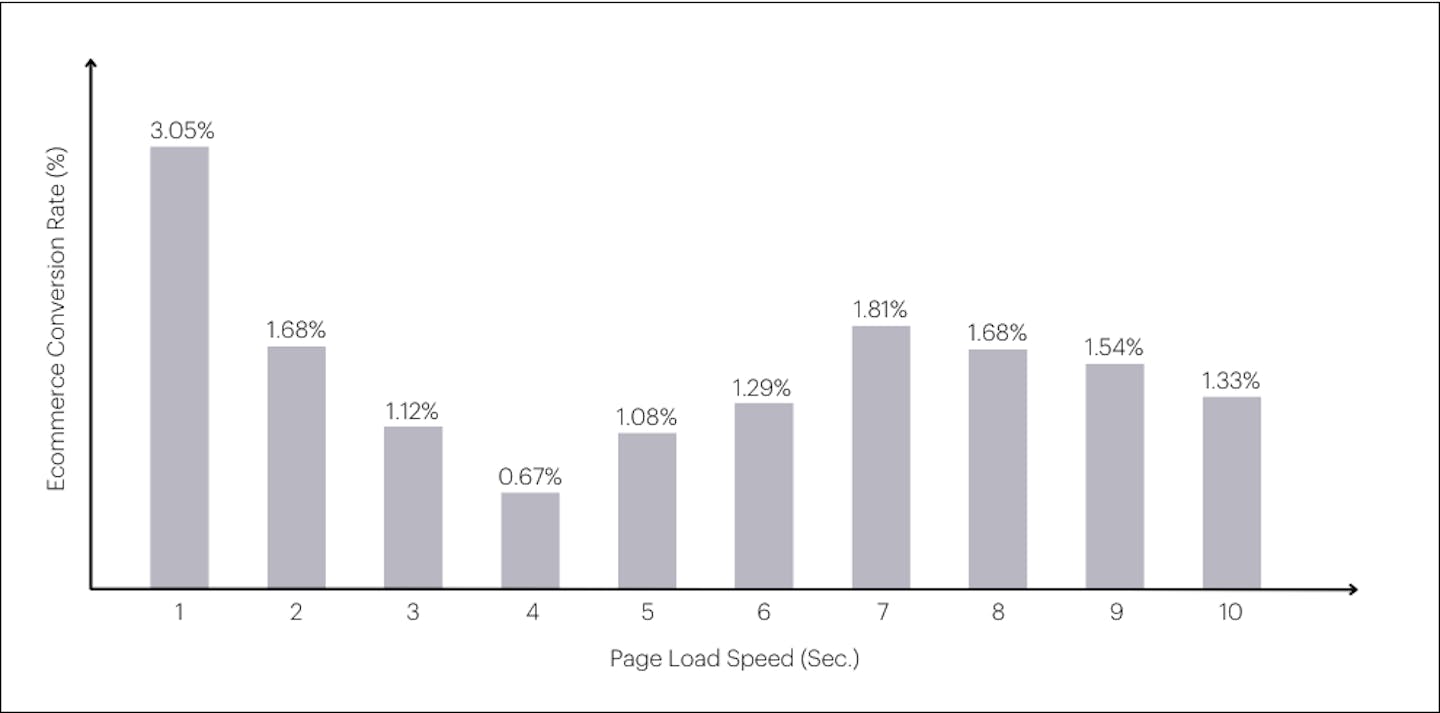
A recent study by digital marketing agency Portent shows that the highest ecommerce conversion rates occur between 1 and 2 seconds – and after that the conversion rates are all below 2%. Furthermore, with every additional second the website takes to load the ecommerce conversion rate decreases by an average of 0.3%.

The importance of website speed can be demonstrated with a simple example calculation: If 1,000 people visit your website to buy a $50 product, this could illustrate the difference in your potential earnings:
- A 1 second page load time at a 3.05% conversion rate results in $1,525
- A 2 second page load time at a 1.68% conversion rate results in $840
- A 3 second page load time at a 1.12% conversion rate results in $560
- A 4 second page load time at a 2.93% conversion rate results in $335
In the span of ~4 seconds, potential sales have dropped by just over $1,190.
Boost in Search Engine Optimization
Another major advantage is that PWAs also follow SEO best practices and can be indexed by Google because PWAs live on the web and not on app stores. This means that they can give your website a boost in search engine rankings. As Philipp said, "Google states that the content is more important, obviously. So if you have relevant content, and you're on the first position, that’s great. But if there are several companies that have sort of the same competing content, then the one with the fastest and better site experience wins and will rank higher at some point."
This is due to search engine's relentless focus on optimizing and structuring the web's appearance. And of course, Google is very hungry for your shop's data. So don't hide it from them in a closed off native app that Google can't read. No wonder, Google rewards PWAs and ranks them higher.
How can you equip yourself with a PWA?
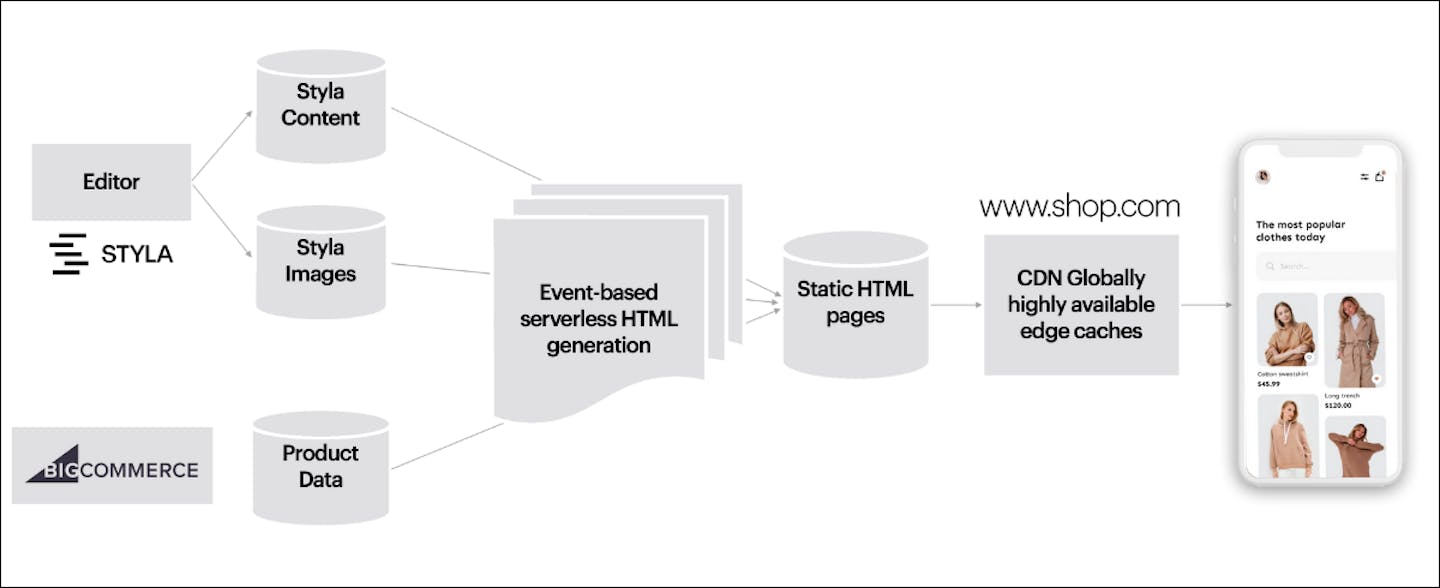
Usually this is a complex process that involves bespoke agency development with big budgets. But now, Styla is offering a simpler way, as it productizes much of the previously complex agency work into their headless solution. As Styla is rendering the whole page of their customers in a headless mode, it's very easy for them to also package the site into a PWA framework.
This means, just by installing Styla Frontend, you already have your PWA! As simple as that. As Philipp explains, "Styla Frontend is a headless solution that goes deeper into the infrastructural elements of a website, allowing for better performance and PWA capabilities." Styla's mission is to make this new breed of technology accessible to merchants of all sizes, as well as to empower users to have more control over their frontends while improving their business from an infrastructure optimization angle.
Philipp illustrates, "we have set up Styla to be super easy and super fast, not only as a technology, but also from the implementation side.” With it, you get an out-of-the-box PWA technology ready to improve your user experience and conversion rates.

Conclusion: Is PWA the right choice?
Fast loading speed is of the utmost importance, and PWAs can provide that as they're designed for smooth and speedy user experiences (BigCommerce). Investing in a PWA can significantly improve your website's speed, user experience, and conversion rates, keeping you ahead of the competition.
As the Calashock host Luigi, states, “It's quite satisfying when you start seeing your performance has got another green circle that is 90+. And this is why nowadays, from our perspective, we're really encouraging merchants to at least evaluate a PWA if not even possibly incorporate as much as possible."
All in all, PWAs are the future of mobile web browsing, and they offer a multitude of benefits for ecommerce merchants. From faster loading times to improved SEO, PWAs can help merchants grow their business. If you're interested in learning more about PWAs and how Styla can help you implement them for your ecommerce website, be sure to listen to The BIG, Commerce podcast.




